WordPress được thiết kế để trở thành một nền tảng dễ sử dụng cho người dùng tạo và xuất bản website, nhưng để chỉnh sửa giao diện WordPress vẫn cần những bí quyết kỹ thuật cơ bản nhất định. Trong bài viết này, Vietnix sẽ hướng dẫn chi tiết các cách chỉnh sửa website WordPress phù hợp với tất cả đối tượng bao gồm cả người mới bắt đầu. Show
Cần những gì để chỉnh sửa giao diện WordPress?Để chỉnh sửa giao diện WordPress, bạn cần chuẩn bị tất cả những điều sau trước khi đến với hướng dẫn chi tiết ở phần dưới nhé:
Sau khi điểm qua những yếu tố trên, bước tiếp theo ta cần mở URL admin và đăng nhập vào dashboard WordPress của mình để thực hiện chỉnh sửa giao diện cho WordPress. Hướng dẫn đăng nhập vào WordPressTruy cập trang đăng nhập WordPress của bạn theo đường dẫn như sau: tenwebsite.com/wp-admin/. Sử dụng tên người dùng hoặc email và mật khẩu của bạn để đăng nhập. Ngoài hướng dẫn trên, bạn cũng có thể đăng nhập trực tiếp từ WordPress dashboard của mình mà không cần sử dụng thông tin đăng nhập.  Sau khi đăng nhập thành công, bạn đến trang dashboard WordPress của mình như hình mô tả phía dưới. Tại dashboard của WordPress chính là nơi giúp bạn có thể chỉnh sửa một số nội dung trên WordPress cách nhanh chóng.  Lúc này, bạn có thể bắt đầu chỉnh sửa giao diện WordPress sau khi đã đăng nhập thành công vào Dashboard cá nhân. Trước khi chỉnh sửa, nên lưu ý rằng bạn đã có một bản backup và backup trang web của mình trước khi chỉnh sửa, vì các chỉnh sửa sai có thể gây ra sự cố không mong muốn. Kiến thức cơ bản về chỉnh sửa giao diện WordPressTrong phần này, chúng ta sẽ thảo luận về những thủ thuật WordPress cơ bản mà bạn có nhiều khả năng sẽ xử lý khi chỉnh sửa website WordPress của mình. Các yếu tố này bao gồm:
Posts và PagesTrong màn hình Dasboard WordPress, bạn sẽ thấy hai dạng nội dung để tạo và xuất bản bài viết, bao gồm:
Các bài viết trong WordPress được hiển thị theo thứ tự thời gian đảo ngược, tức những bài viết mới nhất được hiển thị trước. Ngoài ra, các bài viết thường có nguồn cấp dữ liệu RSS giúp tạo ra kênh tóm tắt thông tin, để người đọc dễ dàng update và tìm kiếm nội dung, phần bình luận được kết nối với chính các bài viết đó. Các hình thức như Homepage, contact us, about us, privacy policy và các loại page static khác thường được tải lên dưới dạng WordPress page. Chính vì vậy bạn có thể chỉnh sửa một trong hai bài viết: thu gọn bài viết trong WordPress, tắt comment WordPress,… hoặc sử dụng page khi chỉnh sửa giao diện WordPress. Ngoài ra, bạn cũng có thể thực hiện các chỉnh sửa giao diện WordPress trong WordPress dashboard nhưng những chỉnh sửa đó thường mang tính chất kỹ thuật. ThemeWordPress theme là một framework kiểm soát tổng thể thiết kế của một website WordPress và trong một số trường hợp có thể thêm chức năng bổ sung cho website. Các chức năng bổ sung này có thể thay đổi các công cụ một cách ấn tượng. Mặc định, WordPress đi kèm với các theme mặc định được cài đặt sẵn. Những theme này thường được đặt theo năm thay vì tên của chúng, chẳng hạn như “Twenty-Twenty-One”:  EditorHiện nay, trình editor mặc định của WordPress là Gutenberg (hay còn được gọi là WordPress Block Editor). Gutenberg được giới thiệu vào năm 2018 với phiên bản WordPress 5.0 và đã thay thế WordPress editor trước đây mà bây giờ được gọi là “classic” WP editor (hay còn gọi là TinyMCE).  Nhìn tổng thể rằng Gutenberg khá trực quan bởi nó dựa trên các block và mỗi block như vậy là một phần nội dung khác nhau. Hiện tại, Gutenberg bao gồm các block sau: General BlocksFormatting BlocksLayout BlocksParagraphTableSeparatorHeadingCodeSpacerListCustom HTMLPage BreakQuotePreformattedButtonsImageVerseColumnsGalleryPullquoteMoreAudioClassicMedia and TextVideoGroupFileReusable blockCoverCác block trong Gutenberg Sau đây là cách một số block này hoạt động: Paragraph block:  Buttons block:  Bạn có thể thấy rằng mọi công cụ đều cực kỳ thân thiện và trực quan, và người dùng có thể dễ dàng chỉnh sửa giao diện website WordPress. Làm thế nào để chỉnh sửa page trong WordPress?Việc chỉnh sửa page trong WordPress thật sự rất dễ dàng ngay cả đối với những người mới bắt đầu. Sau đây, Vietnix sẽ hướng dẫn từng bước chi tiết giúp bạn chỉnh sửa giao diện cho WordPress dễ dàng nhất. Thêm và bắt đầu chỉnh sửa nội dung mới trên WordPress bằng GutenbergBước 1: Đi đến các post/page trong WordPress Dashboard (hoặc bạn chỉ cần di chuột qua nó).  Bước 2: Click vào “Add New”. Bước 3: Gutenberg editor sẽ được tải. Bước 4: Bạn có thể bắt đầu thêm chủ đề mới. Bước 5: Sau khi chỉnh sửa xong, bạn có thể lưu các bài viết dưới dạng draft hoặc xuất bản. Chỉnh sửa thiết kế giao diện WordPressBước 1: Đi đến các post/page trong WordPress Dashboard. Bước 2: Click vào tên của bài viết hoặc di chuột qua và nhấp vào “Edit”.  Bước 3: Gutenberg editor sẽ được tải. Bước 4: Click vào bất kỳ thứ bạn muốn chỉnh sửa và tìm kiếm các công cụ để bật lên. Bước 5: Nếu bạn muốn thêm một element (block) mới, hãy nhấp vào biểu tượng dấu cộng (hoặc gõ /) và chọn những gì bạn muốn thêm. Bước 6: Hầu hết các block đều có các tùy chọn tùy chỉnh khác trong thanh sidebar bên phải. Bước 7: Tùy chỉnh mọi thứ cho đến khi bạn nhận được sản phẩm cuối cùng mà bạn muốn. Những hướng dẫn Vietnix vừa giới thiệu là tổng quan cơ bản về chỉnh sửa giao diện WordPress. Sau đây, chúng ta sẽ đi vào chi tiết hướng dẫn chỉnh sửa giao diện WordPress. Cách chỉnh sửa trang web WordPress bằng Block Editor (Gutenberg)Để chỉnh sửa bất kỳ bài viết hoặc page nào trong trang WordPress bằng Gutenberg Block Editor mới, bạn hãy điều hướng đến Posts/Pages và đi đến Add New trong WordPress Dashboard.  Chọn bài viết bạn muốn chỉnh sửa và nhấp vào “Edit”.  Bây giờ trên màn hình chỉnh sửa page, bạn có thể bắt đầu thêm (hoặc chỉnh sửa) nội dung.  Để chỉnh sửa giao diện cho WordPress, trước tiên bạn hãy nhấp vào Add title block và nhập tiêu đề page bạn muốn.  Tiếp theo bạn hãy nhấp enter (đưa bạn đến dòng đầu tiên sau tiêu đề) và bắt đầu nhập để thêm chủ đề bạn muốn. Để các bạn dễ hình dung, mỗi phần tử trong Gutenberg được gọi là một block (đó là lý do tại sao có tên là “Block Editor”). Nếu bạn muốn chỉnh sửa hoặc tùy chỉnh một block, bạn có thể nhấp vào block đó và chọn setting từ thanh sidebar.  Có thể thấy rằng, các cài đặt tùy chỉnh bổ sung (ví dụ: cài đặt kiểu chữ, kích thước phông chữ, drop cap và đổi màu chữ cho block đoạn văn) có sẵn theo mặc định cho tất cả các block và người dùng không cần chỉnh sửa. Tiếp theo, để thêm hình ảnh vào page, bạn hãy nhấp vào biểu tượng dấu cộng và chọn Image block từ popup.  Ngoài ra, bạn cũng có thể thêm các yếu tố khác bằng cách click vào biểu tượng dấu cộng và sử dụng trường tìm kiếm của thanh sidebar bên trái.  Hãy click vào Publish button khi bạn đã hài lòng với nội dung của trang, bài viết và đồng thời trang của bạn sẽ xuất hiện ngay lập tức. Lưu ý: Bạn có thể nhấp vào tùy chọn Preview (ở thanh topbar) để kiểm tra xem page sẽ trông như thế nào đối với khách truy cập trang web trên thiết bị di động, máy tính bảng và máy tính để bàn. Cách chỉnh sửa giao diện WordPress bằng Old Classic EditorClassic WordPress editor được sản xuất bởi phần mềm TinyMCE JavaScript, cho phép các công cụ tùy chỉnh chỉnh sửa. TinyMCE là một trình soạn thảo dựa trên web và một nền tảng mã nguồn mở được xây dựng bằng HTML và JavaScript. Để sử dụng Classic editor, bạn cần kích hoạt nó như một plugin. Ngoài ra, bạn có thể sử dụng Gutenberg block có tên là Classic- một trình soạn thảo TinyMCE classic hỗ trợ nhưng ở dạng block. Bây giờ để sử dụng editor, bạn có thể truy cập WordPress dashboard của mình và thêm một bài viết hoặc page mới.  WordPress editor là trọng tâm chính của page, từ đó bạn có thể kiểm soát hầu như tất cả các khía cạnh của page cũng như hình dung được bài viết sau khi hoàn thành của mình. Một số điều bạn có thể tùy chỉnh với Classic editor
Classic editor cũng hỗ trợ các kiểu tùy chỉnh để bạn có thể tùy chỉnh hầu hết mọi thứ bao gồm thiết kế và behavior của page cũng như các yếu tố của khác của page. Classic WordPress editor có rất nhiều ưu điểm đối với người dùng, một trong số đó là được design để giữ cho mọi thứ đơn giản và chỉ dành cho những thứ cơ bản. Ngược lại, Gutenberg và các WordPress editor của bên thứ ba như Divi hoặc Elementor đưa trải nghiệm xây dựng page WordPress lên một cấp độ hoàn toàn mới và bạn có thể sử dụng chúng để tạo hầu hết mọi loại bố cục mà bạn muốn. Ngoài ra, Classic WordPress editor với các plugin WordPress page builder nâng cao, bạn có thể build ngay trên page (được gọi là front end) trong thời gian thực thay vì build trên WordPress dashboard (back end) và liên tục chuyển đổi giữa trình editor và preview. Plugin chỉnh sửa giao diện WordPress miễn phí – Page BuildersGutenberg Block Editor mới có rất nhiều ưu điểm đi kèm với các phiên bản mới hơn của WordPress, rất phù hợp cho các bài viết trên blog và bố cục trang cơ bản. Tuy nhiên, Getenberg Block Editor lại không được thiết kế để tạo các trang nâng cao và phức tạp như việc giúp trang chủ chuyên nghiệp hơn hoặc các landing page phức tạp. Để khắc phục những vấn đề này, bạn có thể tận dụng Page builder trong việc chỉnh sửa giao diện website WordPress. WordPress page builder là công cụ cho phép bạn tùy chỉnh cấu trúc và design các post và page WordPress mà không cần bất kỳ kiến thức mã hóa nào. Hầu hết các page builder đều cung cấp tính năng chỉnh sửa front-end cho phép bạn tạo trang trong real-time, bằng cách sử dụng các phần tử nội dung drag và drop. Chúng được gọi là WYSIWYG (What You See Is What You Get) builders. Để dễ hình dung, WYSIWYG giúp việc chỉnh sửa các page và blog WordPress trở nên dễ dàng hơn bao giờ hết ngay cả đối với người dùng mới,. Với hai WYSIWYG WordPress page builder phổ biến nhất là Elementor và Divi. ElementorĐối với những plugin chỉnh sửa giao diện WordPress, Elementor là một WordPress page builder cực kỳ phổ biến với hơn 5 triệu người dùng. Elementor với chức năng để tạo các page, chỉnh sửa theme và build các website đầy đủ với thiết kế đẹp mắt mà không cần chạm vào một dòng code nào.  Để bắt đầu chỉnh sửa với Elementor, bạn hãy chuyển đến Plugins > Add New trong WordPress dashboard và tìm kiếm Elementor trong thanh tìm kiếm. Sau đó hãy click vào Install Now và Activate.  Sau khi đã Activate, bạn hãy chuyển đến Pages để thêm một page mới hoặc mở một trang hiện có. Bây giờ hãy nhấp vào Edit with Elementor để bắt đầu chỉnh sửa page trong page builder.  Bạn có thể nhấp vào biểu tượng dấu cộng để thêm một hàng, sau đó chỉ cần kéo và thả bất kỳ widget chủ đề nào từ sidebar bên trái vào sidebar bên phải.  Để sửa đổi hoặc thêm bất kỳ chủ đề nào, bạn có thể nhấp vào text và bắt đầu nhập. Ngoài ra, để cách điệu bạn có thể chọn các setting khác nhau trong tab sidebar style.  Bạn có thể thêm nhiều widget tùy ý vào page. Tất cả các widget đều hỗ trợ nhiều option tùy chỉnh như kiểu chữ, margin/padding, màu sắc, bóng, đường viền, màu nền và hiệu ứng chuyển động. Sau khi chỉnh sửa xong page, bạn có thể publish hoặc lưu dưới dạng bản nháp để publish sau.  Nếu bạn đang tìm kiếm một nhà cung cấp Elementor Pro uy tín, đặc biệt Vietnix tặng Elementor Pro và rất nhiều những theme bản quyền hữu ích khác: Rank Math Pro, WP Smush Pro,.. khi khách hàng đăng ký dịch vụ Hosting, VPS. Hãy nhanh tay đăng ký dịch vụ để trở thành khách hàng may mắn sở hữu gói Elementor Pro miễn phí nhé. Tặng theme & plugin trị giá 51.000.000 VND VPS CHEAP 4 Tặng theme & plugin trị giá 51.000.000 VND VPS CHEAP 5 Tặng theme & plugin trị giá 51.000.000 VND VPS CHEAP 6 Tặng theme & plugin trị giá 51.000.000 VND VPS CHEAP 7 Tặng theme & plugin trị giá 51.000.000 VND VPS CHEAP 8 Tặng theme & plugin trị giá 51.000.000 VND VPS CHEAP 1 Tặng theme & plugin trị giá 51.000.000 VND VPS CHEAP 2 Tặng theme & plugin trị giá 51.000.000 VND
Divi BuilderDivi là một WordPress builder khác mà Vietnix muốn giới thiệu cực kì phổ biến với cộng đồng hơn 700.000 người dùng trên toàn thế giới. Đây là một page builder với vô số công cụ tùy chỉnh, các tính năng nâng cao và hàng trăm bố cục đẹp mắt được tạo sẵn trong Divi.  Không giống như Elementor, Divi là một page builder cao cấp và không hỗ trợ phiên bản miễn phí. Nhưng Divi cung cấp bản demo trực tiếp miễn phí trong trình duyệt mà bạn có thể xem xét và lựa chọn cho website của mình. Để chỉnh sửa website với Divi Builder, ta cần truy cập website Elegant Themes và tải xuống file Divi Theme (bao gồm cả Divi Builder). Trong WordPress dashboard, bạn hãy điều hướng đến Plugin > Add New và click vào Upload Plugin ở trên cùng. Chọn file zip Divi đã tải xuống và click vào Install Now. Sau đó, bạn có thể truy cập bất kỳ trang nào và nhấp vào nút Use Divi Builder để vào màn hình chỉnh sửa. Trong màn hình tiếp theo, bạn có thể chọn option tạo trang từ đầu hoặc chọn bất kỳ mẫu tạo sẵn nào miễn phí với Divi Builder. Sau đó, click vào biểu tượng dấu cộng để thêm hàng, cột hoặc thành phần chủ đề nào bạn muốn và bắt đầu chỉnh sửa .  Để chỉnh sửa chủ đề của bất kỳ widget nào, bạn có thể chọn widget đó rồi chỉnh sửa mọi thứ trong màn hình chỉnh sửa bên trái.  Divi với ưu điểm bao gồm nhiều lựa chọn màu sắc, khoảng cách, filter, hiệu ứng chuyển động và hiệu ứng cuộn trang. Sau khi đã thực hiện xong tất cả các thay đổi, bạn có thể click vào nút Save ở bên phải. Cách chỉnh sửa giao diện WordPress bằng CSSCSS được sử dụng để điều chỉnh các thuộc tính như kiểu chữ, kích thước chữ, và màu sắc đường viền trên trang web. Việc thực hiện các thay đổi giao diện trên WordPress bằng CSS có thể thực hiện theo các bước sau: Bước 1: Sử dụng công cụ “Inspect” của trình duyệt Chrome để xem mã CSS của phần tử bạn muốn chỉnh sửa trên trang web. Bước 2: Truy cập trang WordPress mà bạn muốn chỉnh sửa giao diện > Chuột phải và chọn “Inspect”. Bước 3: Nhấn tổ hợp phím Ctrl + Shift + C. Bước 4: Bấm vào mã CSS và chỉnh sửa tại tab Styles.
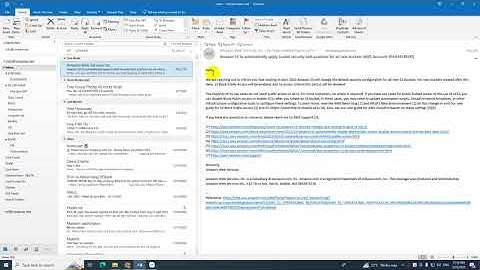
Bước 5: Trên bảng điều khiển WordPress, tìm và chọn “Thêm CSS”.
Bước 6: Nhấn “Publish” để lưu lại các thay đổi đã thực hiện trên trang WordPress.  Cách chỉnh sửa WordPress CodeSau đây sẽ là những hướng dẫn chi tiết để chỉnh sửa code trong website WordPress. Chỉnh sửa HTML WordPress trong Gutenberg (Block Editor)Trong Gutenberg editor, bạn có thể thêm một block HTML chuyên dụng giúp viết tất cả code HTML trong trang hoặc chỉnh sửa HTML của toàn trang. Điều này có thể sẽ hơi phức tạp nếu bạn không quen với cú pháp cơ bản của HTML. Để chỉnh sửa HTML WordPress trong Gutenberg, đầu tiên bạn hãy nhấp vào biểu tượng dấu cộng và tìm block HTML tùy chỉnh. Sau đó, viết tất cả HTML vào ô như hình bên dưới, HTML này sẽ được áp dụng cho front end của trang.  Để chỉnh sửa HTML của toàn bộ trang, hãy nhấp vào biểu tượng menu trên sidebar bên phải, sau đó chọn Code Editor.  Trên đây là cách chỉnh sửa code trong WordPress với việc có thể tạo mới hoặc sửa đổi tất cả HTML của trang. Lưu ý rằng trang sẽ gặp sự cố nếu bạn không viết với đánh dấu thích hợp cho các block trong code editor. Chỉnh sửa Source Code bằng WordPress HTML EditorNếu bạn muốn trực tiếp chỉnh sửa theme code, bạn có thể truy cập Theme Editor và thực hiện tất cả các sửa đổi trong theme file. Để truy cập Theme Editor, hãy đi tới Appearance và sau đó vào Theme Editor. Tại đây WordPress sẽ đưa ra cảnh báo để đảm bảo bạn không chỉnh sửa bất kỳ theme file quan trọng nào.  Bạn chỉ cần click vào I understand và sau đó chọn file bạn muốn chỉnh sửa từ phía bên phải. Ta cần lưu ý backup toàn bộ trang web trước khi thực hiện bất kỳ thay đổi nào trong Theme Editor và editing code trong WordPress. Vietnix khuyên bạn nên thuê một chuyên gia WordPress nếu bạn không chắc chắn về cách chỉnh sửa code vì bất cứ sai xót nào cũng có thể phá vỡ trang web WordPress của bạn. Cách chỉnh sửa trang chủ WordPressTrang chủ là trang đầu của một trang web được mở ra khi ai đó truy cập vào URL của trang web. Theo mặc định, tất cả các trang được sắp xếp thứ tự theo thời gian trên mỗi trang chủ của trang web WordPress. Tuy nhiên bạn có thể thay đổi điều này và đặt bất kỳ trang tùy chỉnh nào làm trang chủ để hiển thị nội dung bạn cần. Cách đặt trang đầu trên WordPressBước 1: Đi tới Settings > Reading trong WordPress dashboard. Bước 2: Sau đó nhấp vào tùy chọn “A static page” và chọn trang mà bạn muốn đặt làm trang chủ của mình từ danh sách thả xuống. Bước 3: Sau khi hoàn thành các bước trên, nhấp vào “Save Changes” để hoàn tất.  Để chỉnh sửa trang chủ, hãy điều hướng đến Appearance > Customize.  Trong Customizer, bạn có thể click vào biểu tượng bút chì để chỉnh sửa bất kỳ thành phần nào bạn muốn. Ngoài ra, tất cả các chỉnh sửa trang chủ WordPress sẽ ở chế độ xem trước giúp bạn có thể hình dung trước khi publish trang. Sau khi trang chủ hoàn tất, hãy click vào Publish trong thanh sidebar và trang chủ mới sẽ hoạt động.  Một số lưu ý: Khả năng chỉnh sửa trang chủ trong WordPress tùy thuộc vào theme mà bạn đang sử dụng. Một số chủ đề cao cấp như Divi cung cấp rất nhiều các công cụ tùy chỉnh, điều mà bạn không thể tìm thấy trong các theme miễn phí. Cách chỉnh sửa tiêu đề trong WordPressViệc chỉnh sửa tiêu đề WordPress sẽ phụ thuộc vào những công cụ tùy chỉnh mà theme của bạn (hoặc page builder) cung cấp. Các theme cao cấp thường cung cấp các tính năng giúp chỉnh sửa tiêu đề theo cách bạn muốn. Ví dụ: Chủ đề Divi cung cấp một công cụ có tên là Theme Builder cho phép xây dựng rất nhiều danh mục khác nhau trên website, bao gồm chỉnh sửa tiêu đề WordPress. Được thiết kế tùy chỉnh theo cách code-free: Elementor cũng cung cấp một Theme Builder có khả năng tùy chỉnh các tiêu đề WordPress. Vì vậy, sử dụng theme builder là cách chỉnh sửa tiêu đề WordPress phù hợp với người mới bắt đầu (và thân thiện với người dùng) nhất tại thời điểm này. Ngược lại bạn có thể sẽ phải xử lý code nếu không có theme builder (hoặc chức năng tích hợp sẵn thay thế). Cách chỉnh sửa Footer trong WordPressChỉnh sửa WordPress footer dễ dàng hơn so với chỉnh sửa header. Do footer là nơi chứa widget tiêu chuẩn trên các trang web WordPress và có một số công cụ tích hợp sẵn giúp dễ dàng chỉnh sửa footer trong WordPress. Cách tùy chỉnh WordPress footerĐể chỉnh sửa WordPress footer, bạn chỉ cần đi tới Appearance > Customize > Widgets  Tiếp theo, truy cập trực tiếp vào Widgets: 
Cách chỉnh sửa Permalink trong WordPressPermalinks là các URL cố định của các post và page trong WordPress. Ví dụ: https://siteefy.com/how-to-edit-wordpress-site/. Đây chính là permalink của bài viết này. Ta có thể thấy, cấu trúc WordPress permalink mặc định dựa trên tên và ngày page/post được publish. Tuy nhiên, những điều này có thể dễ dàng thay đổi. Đây là cách thay đổi permalink structure mặc định trên WordPress Đi tới Setting > Permalinks:  Chọn permalink structure bạn muốn và click vào Save Changes:  Ngoài ra, bạn có thể thay đổi permalink của một post/page riêng lẻ bằng cách xem các option thanh sidebar bên phải trên Gutenberg:  Trong WordPress Classic Editor, bạn có thể tìm thấy option này nằm ngay dưới tiêu đề post/page. Cách chỉnh sửa menu trong WordPressTrong bài hướng dẫn chỉnh sửa giao diện WordPress này, Vietnix cũng sẽ hướng dẫn bạn chỉnh sửa menu trong WordPress rất dễ dàng. Bước đầu tiên, ta đi tới Appearance > Menus.  Thực hiện tất cả các thay đổi và nhấp vào Save Changes:  Cách thay đổi tiêu đề trang web WordPressCó 2 cách để thay đổi tiêu đề trang web WordPress, bao gồm:
Chúng ta sẽ tham khảo từng cách sau đây nhé: Cách thay đổi tiêu đề trang WordPress trong CustomizerĐi tới Appearance > Customize.  Tiếp theo chúng ta click vào Site Identity.  Bước cuối cùng là thực hiện các chỉnh sửa của bạn và nhấp vào Publish.  Thay đổi tiêu đề trang WordPress trong SettingsTương tự, bạn đi tới Settings > General.  Bước cuối cùng là thay đổi tiêu đề trang web và nhấp vào Save Changes, bằng cách này bạn có thể chỉnh sửa tiêu đề trang khá đơn giản và tiết kiệm thời gian. Chỉnh sửa phiên bản Mobile của trang web WordPressCó hai cách để chỉnh sửa phiên bản mobile của trang web WordPress một cách dễ dàng ngay cả đối với những người mới bắt đầu.
Bạn có thể tham khảo cả hai cách chỉnh sửa này trong hướng dẫn dưới đây nhé. Chỉnh sửa phiên bản mobile của trang web WordPress với CustomizerĐi tới Appearance > Customize.  Bạn có thể xem thêm các tùy chọn ở cuối thanh sidebar:  Ở đây, bạn cũng có thể chuyển đổi giữa các tùy chọn màn hình hiển thị trên Desktop, Tablet và điện thoại di động. Nó sẽ giúp hiển thị xem trang web của bạn trông như thế nào trên các thiết bị khác nhau và dễ dàng thực hiện việc chỉnh sửa. Cách chỉnh sửa phiên bản di động của trang web WordPress với page builder:
Cách chỉnh sửa giao diện WoocommerceGiao diện hiển thị cửa hàng của Woocommerce được đặt trong thư mục: plugin/plugins/woocommerce/templates. Do Woocommerce là một plugin, việc sử dụng tính năng child theme trong WordPress để tạo và thừa kế chủ đề từ Woocommerce là không khả thi. Tuy nhiên, có hai phương pháp để tùy chỉnh giao diện trang web bán hàng sử dụng Woocommerce: sử dụng hooks và chèn đè (override) Woocommerce Template Files. Kết hợp cả hai phương pháp này mang lại sự linh hoạt khi xây dựng giao diện chuyên nghiệp cho trang web bán hàng. Phương pháp thứ hai đơn giản hơn: bạn chỉ cần sao chép file template của plugin Woocommerce mà bạn muốn chỉnh sửa vào thư mục themes của mình, tạo một thư mục mới có tên là “woocommerce” và giữ nguyên cấu trúc thư mục của template đó. Ví dụ, để sửa đổi trang giỏ hàng, bạn có thể sao chép file /plugins/woocommerce/cart/cart.php vào thư mục themes/your-theme/woocommerce/cart/cart.php. Lưu ý: Hãy tạo thêm thư mục theo đúng cấu trúc của file bạn muốn chỉnh sửa. Các tips và phím tắt hữu ích cho WordPressShortcutWindowsMacXem danh sách đầy đủ của tất cả các phím tắtShift + Alt +HCtrl + Option + HLưu thay đổiCtrl + SCmd + SSao chép một blockCtrl + Shift +DCmd + Shift + DXóa một blockAlt + Shift + ZCtrl + Option + ZChèn một liên kếtCtrl + KCmd + KCopy một block/textCtrl + CCmd + CPaste một block/textCtrl + VCmd + VDi chuyển xuống mà không ngắt dòngShift + EnterShift + EnterChuyển sang Code Editor (Gutenberg)Ctrl + Shift + Alt + M–Phím tắt hữu ích trong WordPress Các tips hữu ích chỉnh sửa WordPress khácĐể chèn hình ảnh, bạn chỉ cần kéo và thả chúng từ PC của mình vào Gutenberg mà không cần phải sử dụng Media Library. Việc copy và paste cũng có cách làm tương tự như vậy. Ngoài ra, để làm việc mà không bị phân tâm, bạn có thể bật chế độ Spotlight và Fullscreen của Gutenberg (để xem các option này, bạn cần nhấp vào ba dấu chấm ở góc trên cùng bên phải).  Bạn có thể sử dụng chức năng Document outline trong Gutenberg trong việc hiển thị số lượng từ, ký tự, tiêu đề, đoạn văn và block được sử dụng trong bài báo cộng với dàn bài tổng thể của tài liệu.  Ngoài ra, việc sao chép từ Google Docs sang Gutenberg cũng rất dễ dàng khi chỉ cần thao tác nhỏ với copy và paste. Để hỗ trợ tốt hơn cho các website của doanh nghiệp, hiện tại Vietnix đang cung cấp nhiều gói Hosting với cấu hình, tính năng và giá cả khác nhau gồm: Hosting Giá Rẻ, Hosting Cao Cấp, Business Hosting và SEO Hosting cho khách hàng có thể dễ dàng lựa chọn dịch vụ phù hợp với nhu cầu. Vietnix luôn chú trọng đầu tư vào hạ tầng và nhân sự chất lượng nhằm mang đến cho khách hàng một dịch vụ ổn định nhất. Tính đến thời điểm hiện tại Vietnix tự hào vì đã đạt được những con số ấn tượng như sau:
Nhanh tay đăng ký Vietnix Hosting ngay và trải nghiệm dịch vụ ổn định, tốc độ cao, hỗ trợ nhanh chóng với nhiều ưu đãi hấp dẫn nhất.
Lời kếtNhìn chung, WordPress là một hệ thống quản lý nội dung mạnh mẽ và bạn có thể chỉnh sửa giao diện WordPress dù không có kiến thức về code, HTML,… Nó sẽ cho phép người dùng kiểm soát tối ưu website. Bạn sẽ có thể bắt đầu với WordPress ngay hôm nay bằng cách làm theo các bước hướng dẫn chỉnh sửa giao diện WordPress chi tiết ở trên và cũng có thể thực hiện tất cả các chỉnh sửa ban đầu bạn cần cho trang web WordPress mới của mình. Chúc bạn thành công! |