Nếu bạn hỏi bất kỳ nhà phát triển front-end nào tốt hơn, Bootstrap hay CSS Grid; . " Tôi muốn đưa ra một số bối cảnh không thiên vị cho cuộc tranh luận. Tôi đã học CSS Grid và Bootstrap 4 gần như cùng lúc và có dự án sử dụng cả hai khung Show
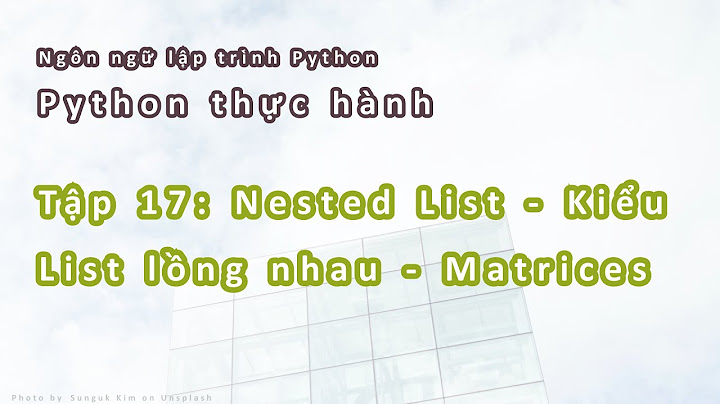
Bootstrap yêu cầu nhiều html hơn và ít css hơnBootstrap là div và hạng nặng. Có nghĩa là hiển thị tiêu đề, sang một bên, nội dung chính và chân trang cho trang; và tùy thuộc vào cách bạn muốn những thứ này được định vị và tạo kiểu có thể yêu cầu 12-15 lớp dựng sẵn cộng với các lớp & Id của riêng bạn. Để lại lợi ích duy nhất ở đây là viết ít css hơnCSS Grid sẽ sử dụng html ngữ nghĩa của bạn, trong ví dụ này sẽ là 5 nhưng bạn sẽ phải viết thêm CSS cho từng thành phần html để định vị và tạo kiểu cho các khối của mìnhkhả năng đáp ứngBootstrap bao gồm năm lớp được xác định trước để xây dựng bố cục đáp ứng, nghe có vẻ hay nhưng trở nên phức tạp vì các điểm dừng của bạn được xác định thông qua html. Điều này có nghĩa là bạn sẽ thêm ngày càng nhiều lớp div để tạo bố cục cho các kích thước màn hình khác nhau Với CSS Grid, không cần thay đổi HTML. Bạn sẽ chỉ cần thêm một vài truy vấn phương tiện khác nhau vào biểu định kiểu của mình và xác định bố cục lưới cho từng thành phần ngữ nghĩa trong HTML của bạn Bố cục lưới tùy chỉnhChà, với Bootstrap, bạn bị giới hạn khá nhiều ở 12 cột, có thể phù hợp hoặc không phù hợp với bạn tùy thuộc vào thông số thiết kế mà bạn đang làm việc. Ngoài ra còn có phần đệm 10px mặc định ở bên phải và bên trái phải ghi đè. Điều đó gây khó chịu khi phải làm điều này trên mọi dự án mới Sử dụng CSS Grid, bạn có toàn quyền kiểm soát bố cục. Tạo nhiều cột như bạn muốn Tải trangMặc dù biểu định kiểu Bootstrap và các thư viện hỗ trợ chỉ có vài kb, nhưng chúng vẫn cần được tải xuống, điều này sẽ làm tăng tốc độ tải trang. Khoảng 85% trình duyệt hỗ trợ CSS Grid, do đó không cần tải xuống các biểu định kiểu hoặc tập lệnh bổ sung Phần kết luậnCó những ưu và nhược điểm của cả hai bên và tôi gọi trận chiến này là một trận hòa. Sử dụng Bootstrap có nghĩa là viết nhiều HTML hơn trong khi CSS Grid có nghĩa là viết nhiều CSS hơn. Sở thích của bạn ở đó. Tùy thuộc vào thông số thiết kế, Bootstrap có thể không phải là một tùy chọn. Đối với các bố cục ít phức tạp hơn, Bootstrap không có gì phải bàn cãi và hoạt động khá nhanh. Hãy nhớ rằng Bootstrap không chỉ là một hệ thống lưới; . tất cả được xác định trước trong các lớp. Sử dụng lưới CSS sẽ yêu cầu viết các tệp JS/jquery để đạt được điều tương tự Trong một thế giới hoàn hảo, chúng ta sẽ có một gói bao gồm giá trị của cả hai. Tôi hoan nghênh nhận xét của bạn về trải nghiệm của bạn với Bootstrap và lưới CSS. Bạn nghĩ gì về điều này? CSS đã trải qua một chặng đường dài kể từ lần đầu tiên được đề xuất bởi Håkon Wium Lie người Na Uy vào năm 1994. CSS hiện là một trong ba nền tảng chính của sự phát triển web hiện đại, hai nền tảng còn lại là HTML và JavaScript. Từ một ngôn ngữ đơn giản để định dạng tài liệu đến một công cụ đa năng để thiết kế ứng dụng web, CSS đã cách mạng hóa cách chúng ta xây dựng trang web và ứng dụng web. Bộ tính năng và khả năng của nó đã phát triển qua nhiều năm. Không còn nghi ngờ gì nữa, trò chơi thay đổi lớn nhất đối với bố cục CSS là CSS Grid. Sau đó, bootstrap xuất hiện, nó nhanh chóng trở thành một trong những framework mã nguồn mở, đáp ứng tốt nhất trên web. Vậy bạn nên sử dụng CSS Grid hay Bootstrap?  Lưới CSS là gì?CSS Grid Layout Model, hay được gọi đơn giản là CSS Grid, là một hệ thống bố cục mạnh mẽ sử dụng lưới hai chiều để xác định nhiều khu vực bố cục chỉ với một số quy tắc CSS. Không còn nghi ngờ gì nữa, Lưới là công cụ thay đổi cuộc chơi lớn nhất đối với bố cục CSS, có khả năng thực hiện mọi thứ bạn đã làm trước đây với nhiều khả năng dự đoán hơn và ít mã hơn. Với Grid, bạn có thể làm những việc mà trước đây bạn không thể làm được. Lưới thực sự đã thay đổi cách bạn thiết kế trang web, cung cấp một cách linh hoạt để thay đổi vị trí của các thành phần chỉ bằng CSS mà không cần thay đổi HTML. Với Lưới, bạn có thể xác định rõ ràng kích thước và số lượng hàng và cột hoặc bạn có thể để trình duyệt quyết định số lượng hàng và cột sẽ là bao nhiêu. Bạn cũng có thể đặt từng mục vào một khu vực hoặc ô cụ thể hoặc bạn có thể để trình duyệt quyết định vị trí đặt các mục vào lưới bằng thuật toán tự động sắp xếp  Bootstrap là gì?Bootstrap là khung CSS nguồn mở phổ biến nhất được thiết kế để tạo và xây dựng các trang web và ứng dụng web hiện đại. Nó sử dụng một tập hợp các công cụ HTML, JavaScript và CSS để phát triển web nhanh hơn và dễ dàng hơn theo tiêu chuẩn mới của triết lý ưu tiên thiết bị di động. Nó là một khung giao diện người dùng miễn phí, nhanh chóng và dễ sử dụng, đồng thời nó có kiểu dáng đẹp, trực quan và mạnh mẽ. Nó sử dụng các mẫu thiết kế dựa trên HTML và CSS cho kiểu chữ, nút, biểu mẫu, bảng, điều hướng, v.v. Ban đầu được đặt tên là Twitter Blueprint, Bootstrap được phát triển bởi hai kỹ sư Jacob Thornton và Mark Otto, những người trước đây từng làm việc cho Twitter. Twitter đã phát hành Bootstrap như một dự án mã nguồn mở vào năm 2011. Bootstrap cung cấp một tập hợp mở rộng các thành phần tích hợp, là các lớp CSS tùy chỉnh được sử dụng đặc biệt cho các mục đích cụ thể, chẳng hạn như breadcrumbs, cảnh báo, thanh tiến trình và thanh điều hướng. Phần tốt nhất là, chỉ với kiến thức về HTML và CSS, bạn có thể dễ dàng bắt đầu với Bootstrap Sự khác biệt giữa Lưới CSS và BootstrapCách trình bày– CSS Grid là một mô hình bố cục hai chiều mạnh mẽ, cung cấp các điều khiển bố cục hoạt động hoàn hảo theo hai hướng nghĩa là bạn có thể làm việc dọc theo hai trục, theo chiều ngang và chiều dọc. Nó cho phép bạn bố trí các mục trên và dưới cùng một lúc. Mặt khác, Bootstrap cung cấp hệ thống mười hai cột, nghĩa là hệ thống này dựa trên lưới 12 cột. Vì vậy, kích thước cột của bạn bên trong mỗi hàng phải bằng 12. Nó bị hỏng sau 12 và các cột còn lại được phân bổ đều. Điều này làm cho lưới linh hoạt hơn cho nhiều loại bố cục Uyển chuyển– CSS Grid cho phép bạn xác định các cột và hàng trong CSS của mình mà không cần xác định chúng trong đánh dấu. Việc triển khai tiêu chuẩn CSS này cung cấp cho bạn khả năng xây dựng bố cục trang bằng mã CSS gốc mà không cần lo lắng về việc thay đổi HTML. Bootstrap có các thành phần tích hợp sẵn cho phép bạn xây dựng một trang web ưa thích ngay lập tức và giúp bạn dễ dàng tùy chỉnh giao diện theo ý thích của mình. Tuy nhiên, nó sử dụng rất nhiều mã CSS bổ sung không có tác dụng liên quan trong các dự án của bạn. Tuy nhiên, hệ thống lưới tiện dụng của Bootstrap giúp dễ dàng xây dựng các trang web đáp ứng Đặc trưng– Bootstrap là một công cụ tạo mẫu tuyệt vời cho phép bạn tạo các nguyên mẫu hoạt động ngay lập tức với rất ít hoặc không cần mã tùy chỉnh. Một số lượng lớn các trang web vẫn dựa vào Bootstrap cho giao diện người dùng của họ. Bootstrap tương thích với các bản phát hành ổn định, mới nhất của tất cả các nền tảng và trình duyệt web chính. Ngoài ra, đây là một trong những hệ thống lưới ưu tiên thiết bị di động, đáp ứng tốt nhất hiện có. Với CSS Grid, bạn có thể tạo các lưới hoán vị gần như vô hạn và định vị các phần tử con ở bất cứ đâu bạn muốn, bất kể thứ tự nguồn của chúng. CSS Grid tạo bố cục tốt hơn Bootstrap và nó làm cho HTML trông gọn gàng hơn vì tính đơn giản của nó Lưới CSS so với. Bootstrap. Biểu đồ so sánh Tóm tắt CSS Grid vs. BootstrapTóm lại, nếu bạn đang tạo một trang web giao diện người dùng đơn giản, đơn giản và bạn không quan tâm giao diện người dùng thực sự trông như thế nào, thì Bootstrap rất phù hợp với bạn. Và nó tương thích với tất cả các nền tảng và trình duyệt web chính, mới nhất hiện có. Một số lượng lớn các trang web vẫn dựa vào Bootstrap cho giao diện người dùng của họ. Bootstrap vẫn là một đối thủ nặng ký trong hệ sinh thái front-end và điểm bán hàng lớn nhất của nó – đó là mã nguồn mở. CSS Grid là một mô hình bố cục hai chiều mạnh mẽ, tốt hơn để tạo bố cục so với Bootstrap và nó làm cho HTML trông gọn gàng và cô đọng hơn. Nếu bạn muốn xây dựng một bố cục siêu tùy chỉnh mà bạn sẽ muốn tùy chỉnh nhiều, thì tốt hơn hết bạn nên sử dụng CSS Grid Bạn có thể sử dụng CSS Grid và Bootstrap cùng nhau không?Lưới CSS và lưới bootstrap có thể phối hợp hoàn hảo với nhau . Thay vì đối đầu với nhau, bạn phải tìm cách kết hợp hai lưới mạnh mẽ này.
Bootstrap và CSS có giống nhau không?CSS và Bootstrap là các khung phát triển giao diện người dùng miễn phí được thiết kế để giúp các nhà phát triển xây dựng trang web nhanh hơn và dễ dàng hơn. Sự khác biệt chính là W3. CSS là một khung ít được sử dụng rộng rãi chỉ sử dụng CSS, trong khi Bootstrap là một khung được sử dụng rộng rãi hơn sử dụng CSS và JavaScript .
CSS lưới Bootstrap là gì?Hệ thống lưới của Bootstrap sử dụng một loạt vùng chứa, hàng và cột để bố trí và căn chỉnh nội dung . Nó được xây dựng với flexbox và hoàn toàn đáp ứng. Dưới đây là một ví dụ và một cái nhìn sâu sắc về cách lưới kết hợp với nhau.
Bootstrap có sử dụng CSS Grid hoặc flexbox không?Bootstrap 4 sử dụng Flexbox làm cơ sở cho hệ thống lưới của nó . Tôi sẽ giải thích các thuộc tính CSS của Flexbox làm cơ sở cho chức năng của lưới mới và xác định cách thức hoạt động của các lớp tiện ích Bootstrap flex để giúp bạn xây dựng các bố cục tuyệt vời một cách nhanh chóng và dễ dàng. |